在使用fastadmin框架进行后台自定义的页面开发时,发现需要使用layui。那么在我们的视图页面直接用过style标签和script标签引用layui会发现css会正常加载,那么js会报错:Cannot read properties of undefined (reading 'config')。那么这种引入方式是不对的。在此,将本次引入过程记录下来,亲自测试没毛病!

1、首先我们访问layui官网进行下载(官网地址),点击直接下载

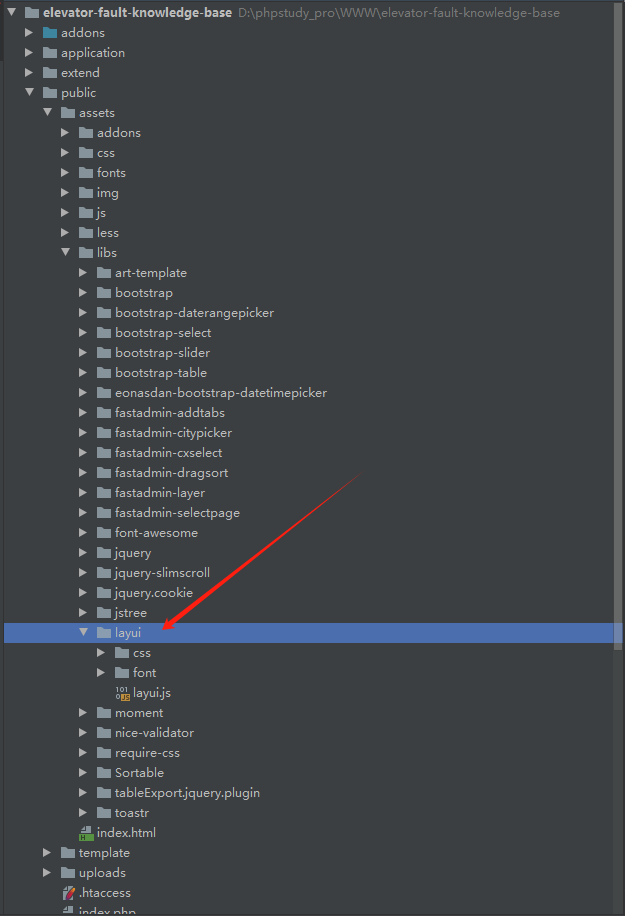
2、我们将下载好的layui的包放置public/assets/libs/ 下,如下图

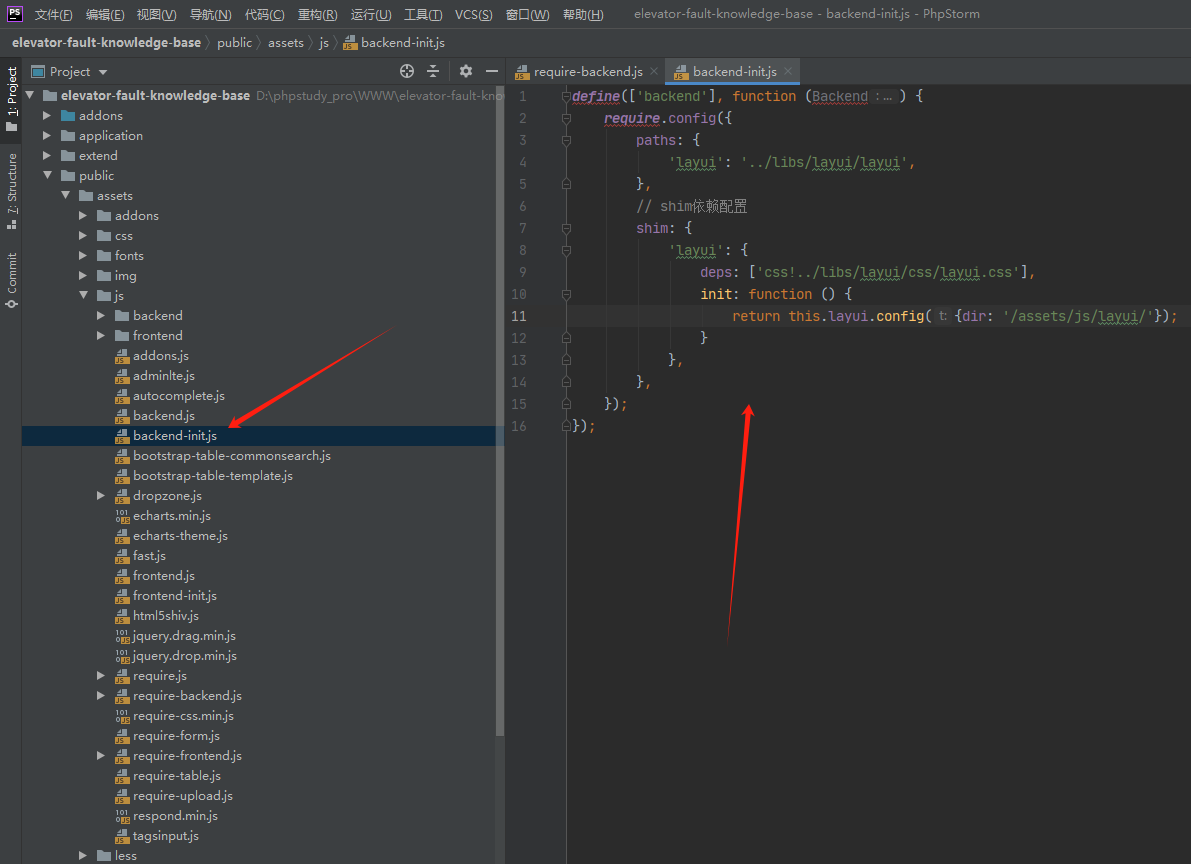
3、然后在/public/assets/js/backend-init.js中加入以下代码,并如下图
define(['backend'], function (Backend) {
require.config({
paths: {
'layui': '../libs/layui/layui',
},
// shim依赖配置
shim: {
'layui': {
deps: ['css!../libs/layui/css/layui.css'],
init: function () {
return this.layui.config({dir: '/assets/js/layui/'});
}
},
},
});
});
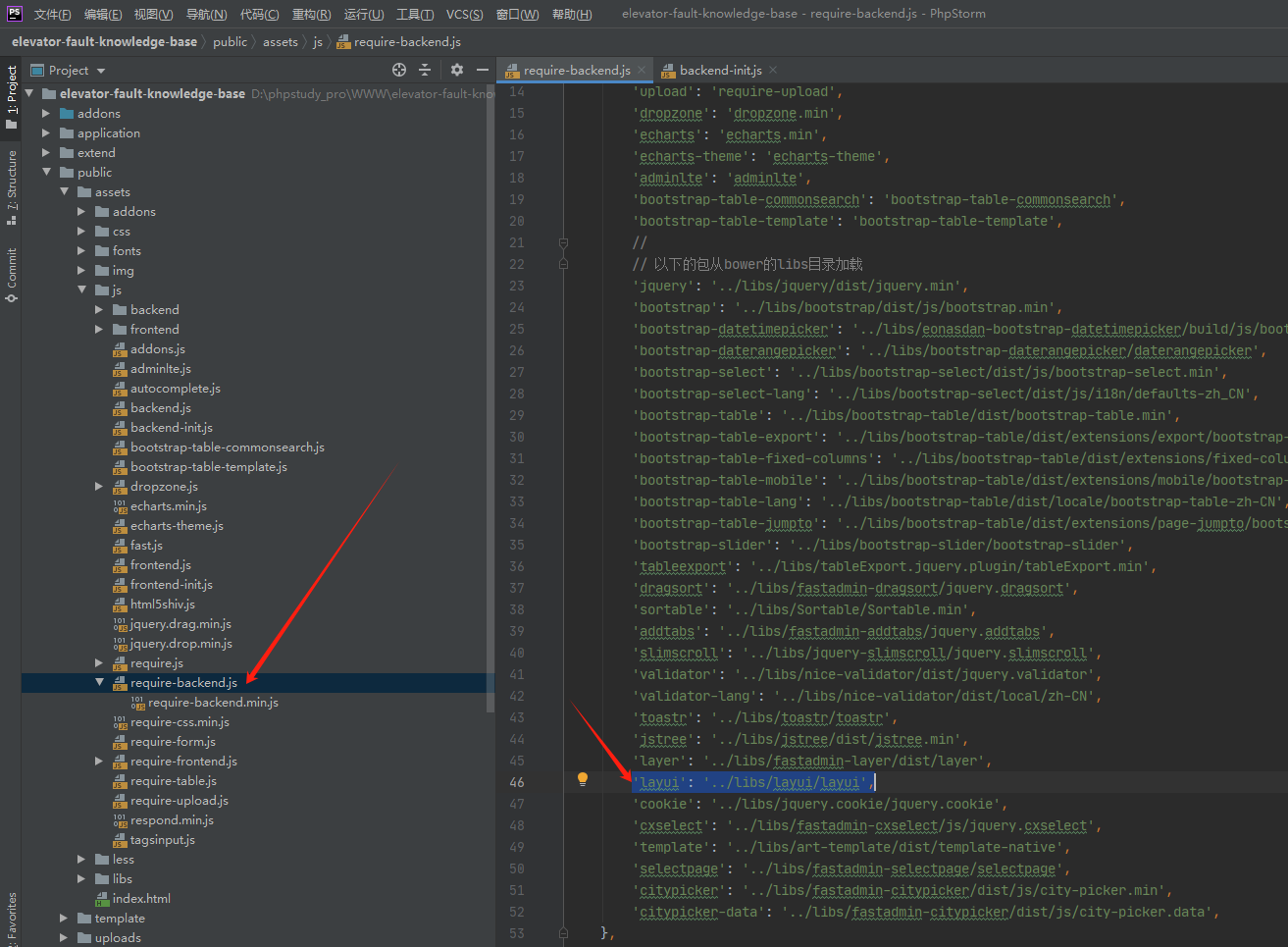
4、然后在/public/assets/js/backend-init.js中加入layui的引用,如图

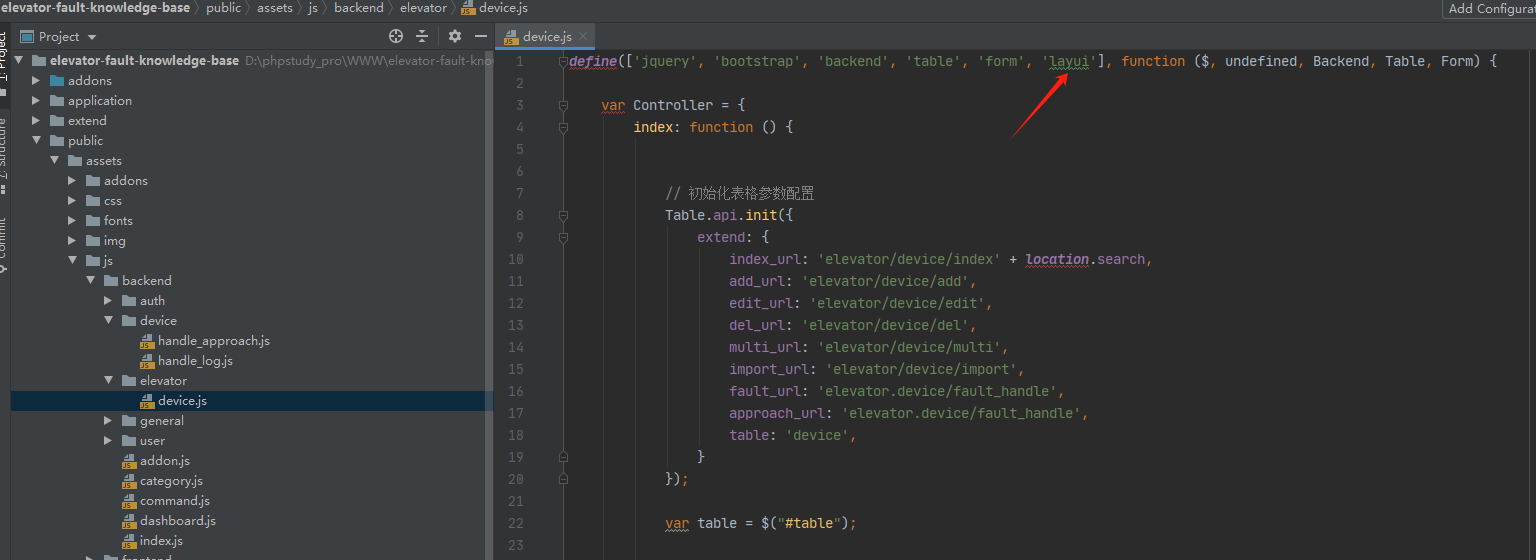
5、在需要使用的位置引入layui,如图

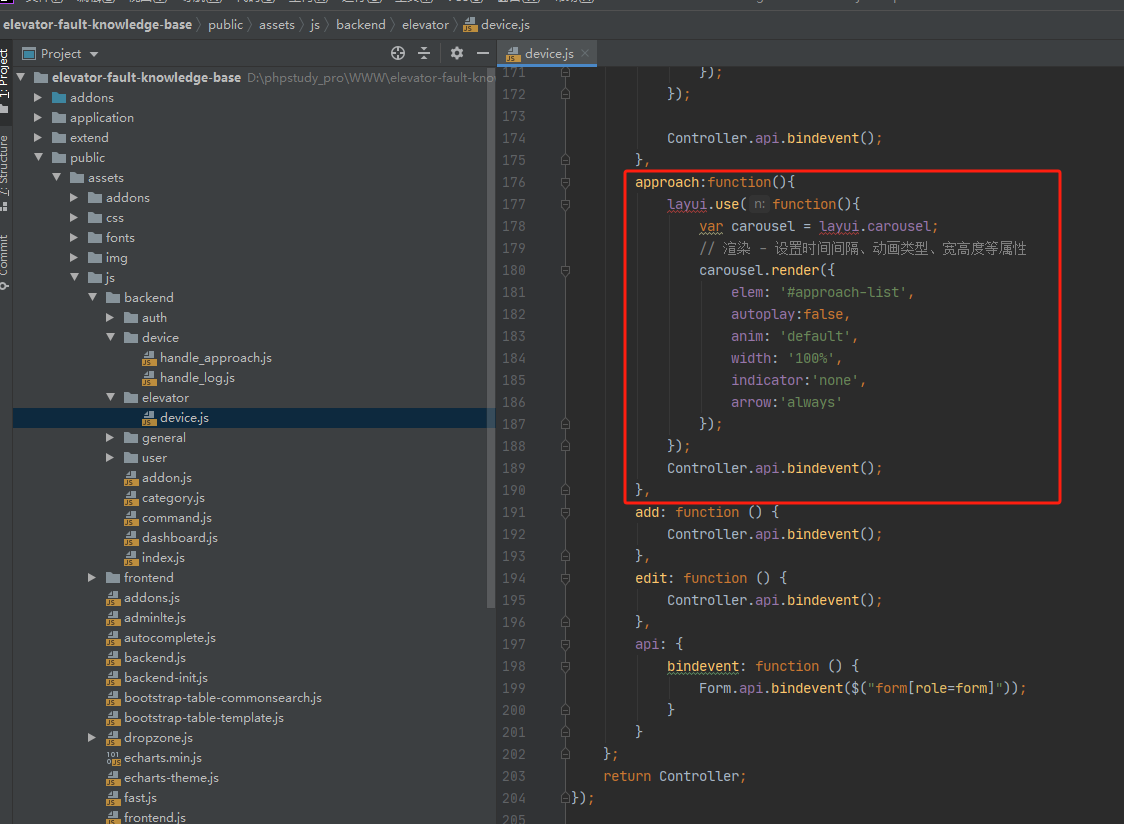
6、当控制器中新增自定义方法以及视图时,则不需要在视图中引用layui,而是在对应的js文件中编写对应的函数进行引用layui,如图

到此,我们在fastadmin开发过程中就完成了layui的引入





发表评论 取消回复